Bringing a unique flair to your website’s design can be as simple as adding Bricks Builder Shape Dividers to your sections. This tutorial guides you through the process, using Elementor as a resource, to create a visually appealing flow in your web design.

Prerequisites
Please make sure you have the following installed and activated:
- Bricks Builder
- Elementor
What Are Shape Dividers?
Shape dividers in web design serve as more than just aesthetic enhancements. They help in creating a visual hierarchy, guiding the user’s eye through the content effectively. Understanding the interplay between different elements on a page, such as color contrasts and shapes, is crucial for effective web design.
Instructions to Add Bricks Builder Shape Dividers
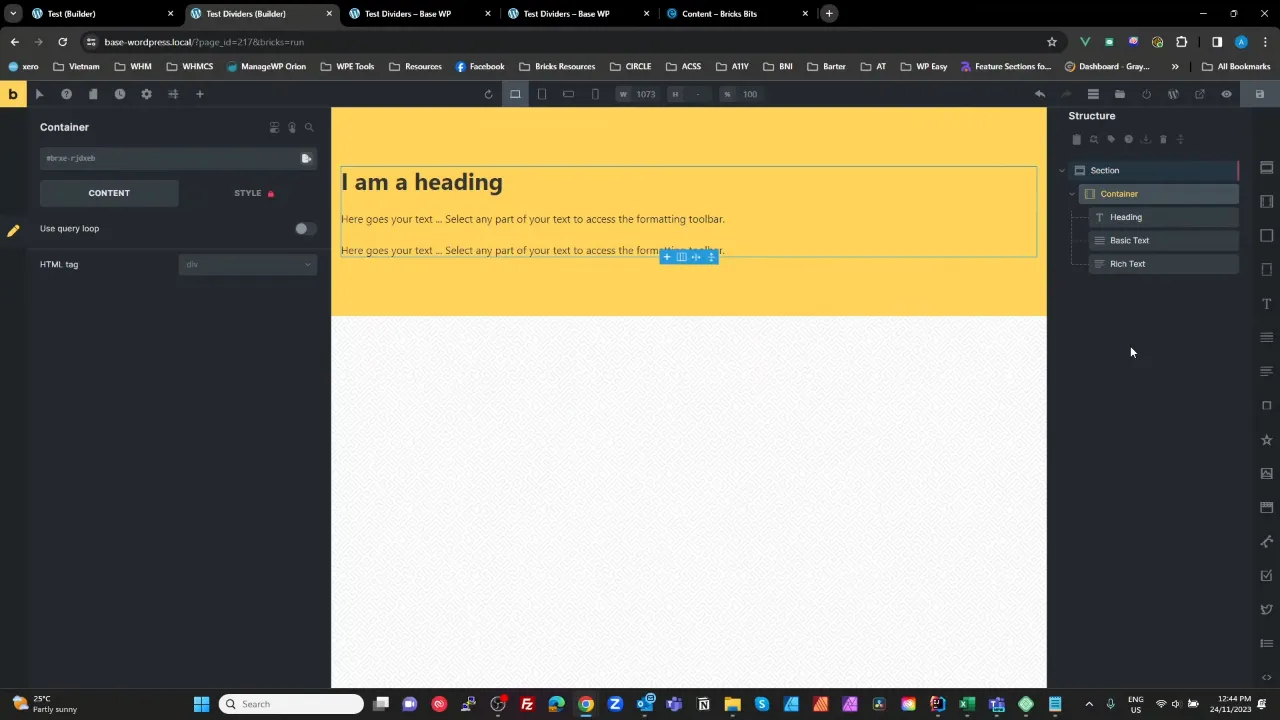
- Create a new section in Bricks Builder and give it a background color.

- Insert a container inside the section and populate it, e.g. with a headline and text.

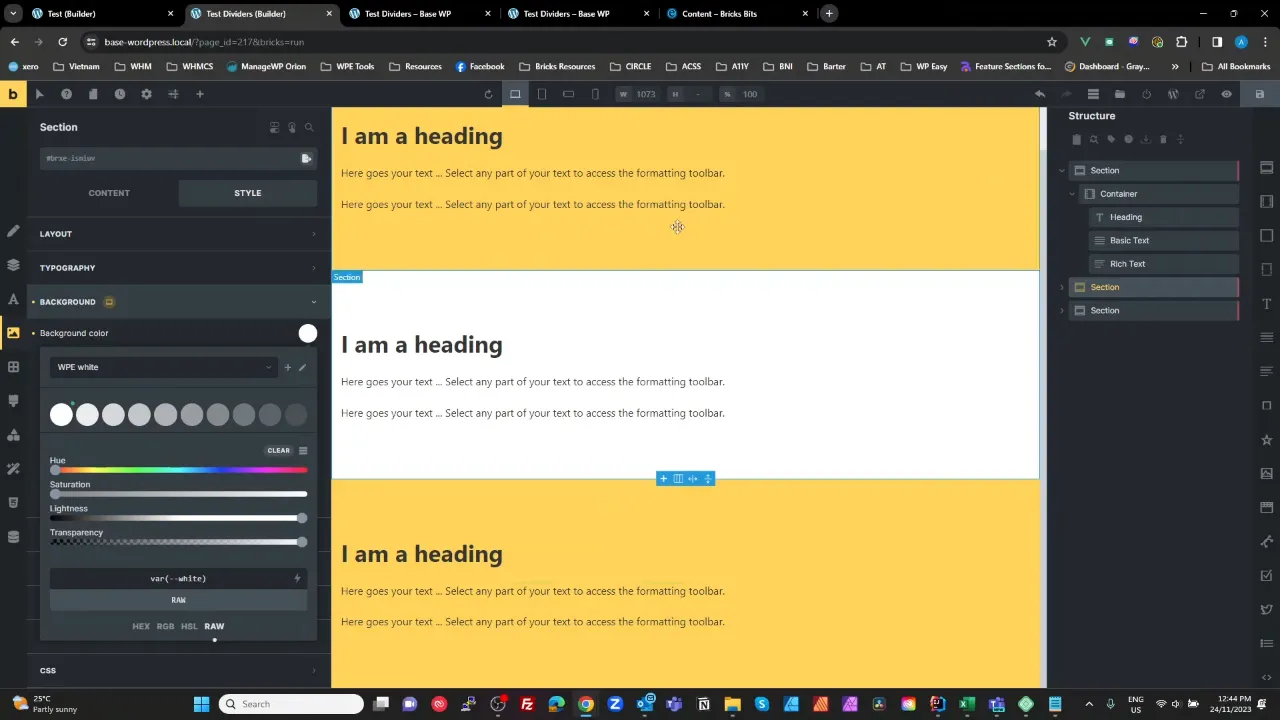
- Duplicate this container a couple of times, ensuring diversity in content.

- Change the background color of the middle container to white for contrast.

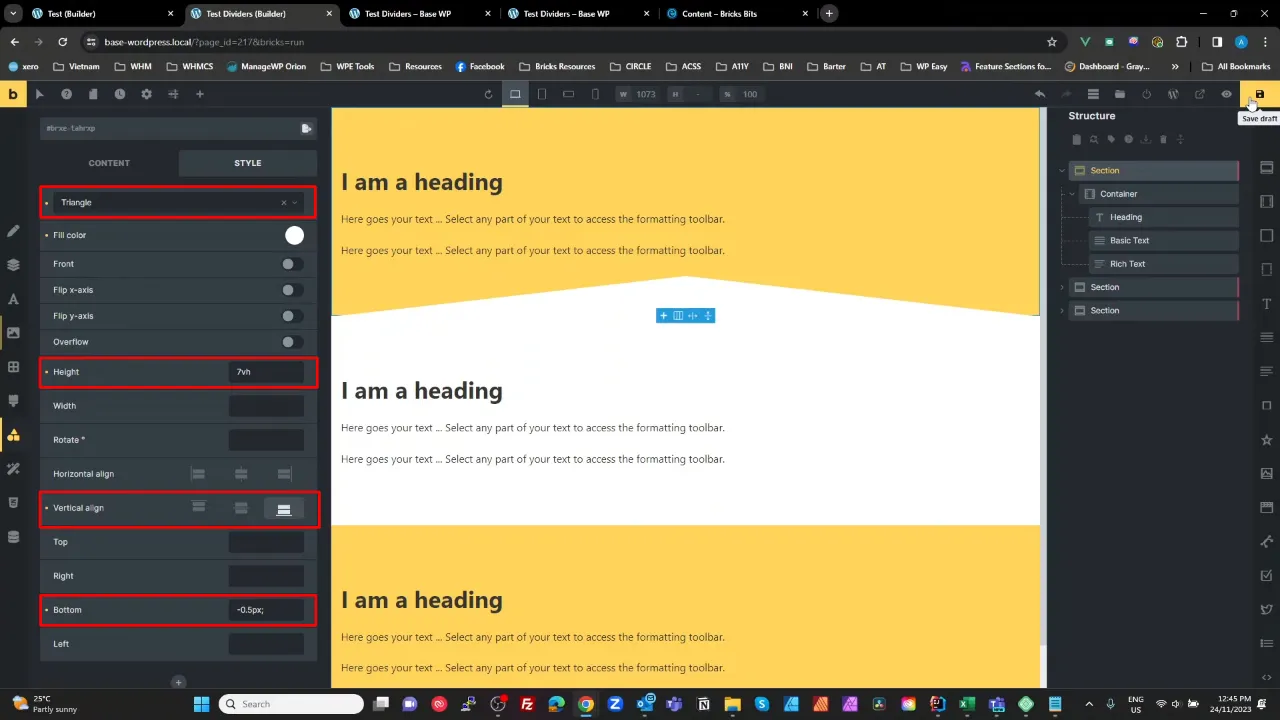
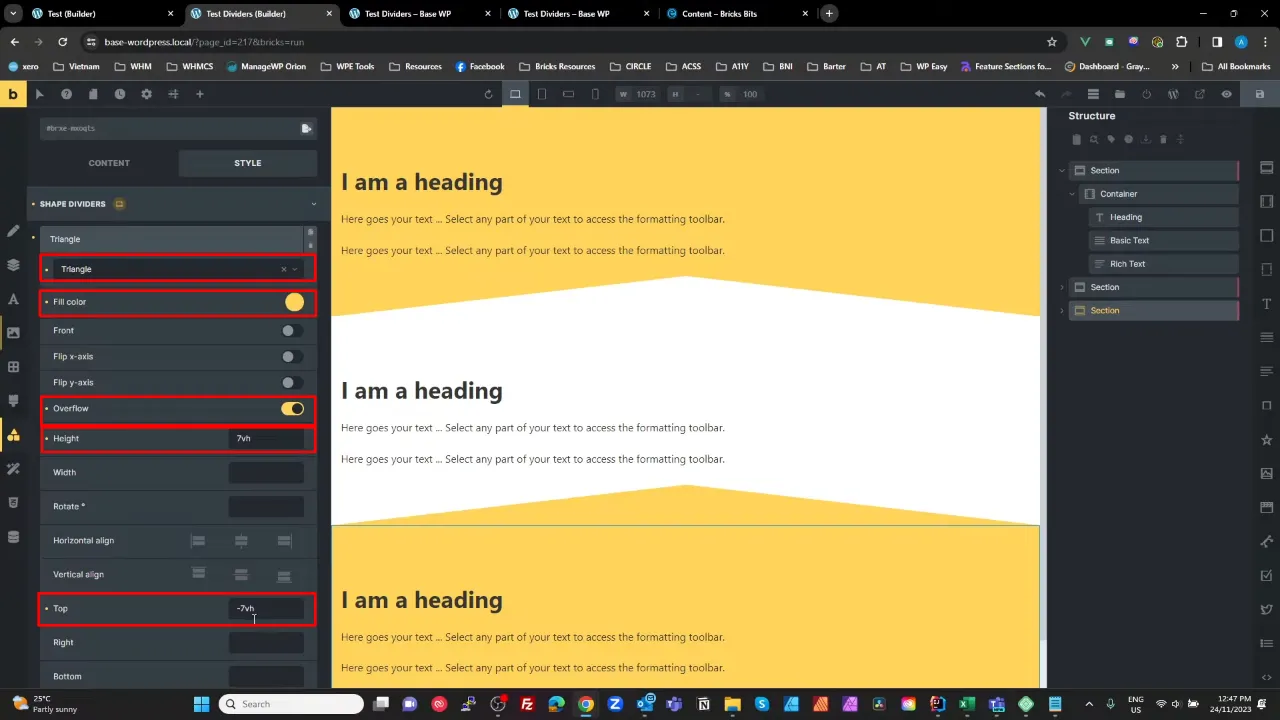
- Select your top section and navigate to Settings > Style > Shape Dividers and add a triangle shape divider.
- Select your bottom section and navigate to Settings > Style > Shape Dividers and add a triangle shape divider again.
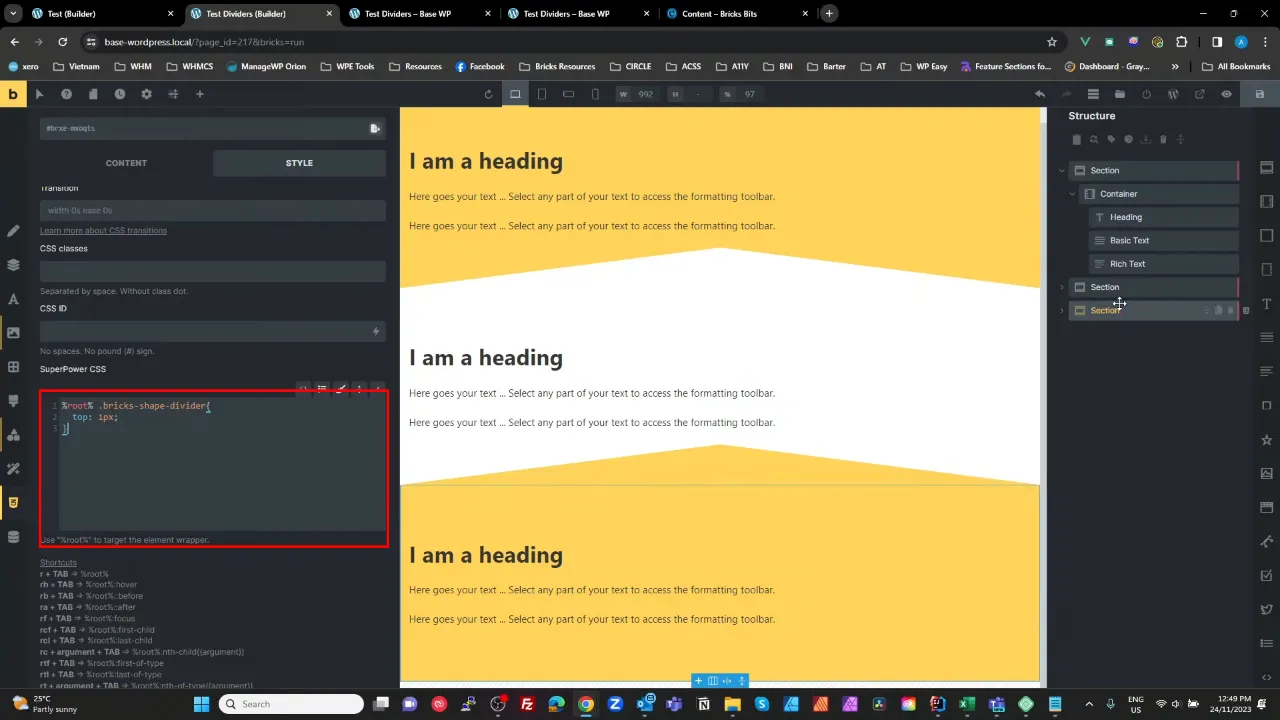
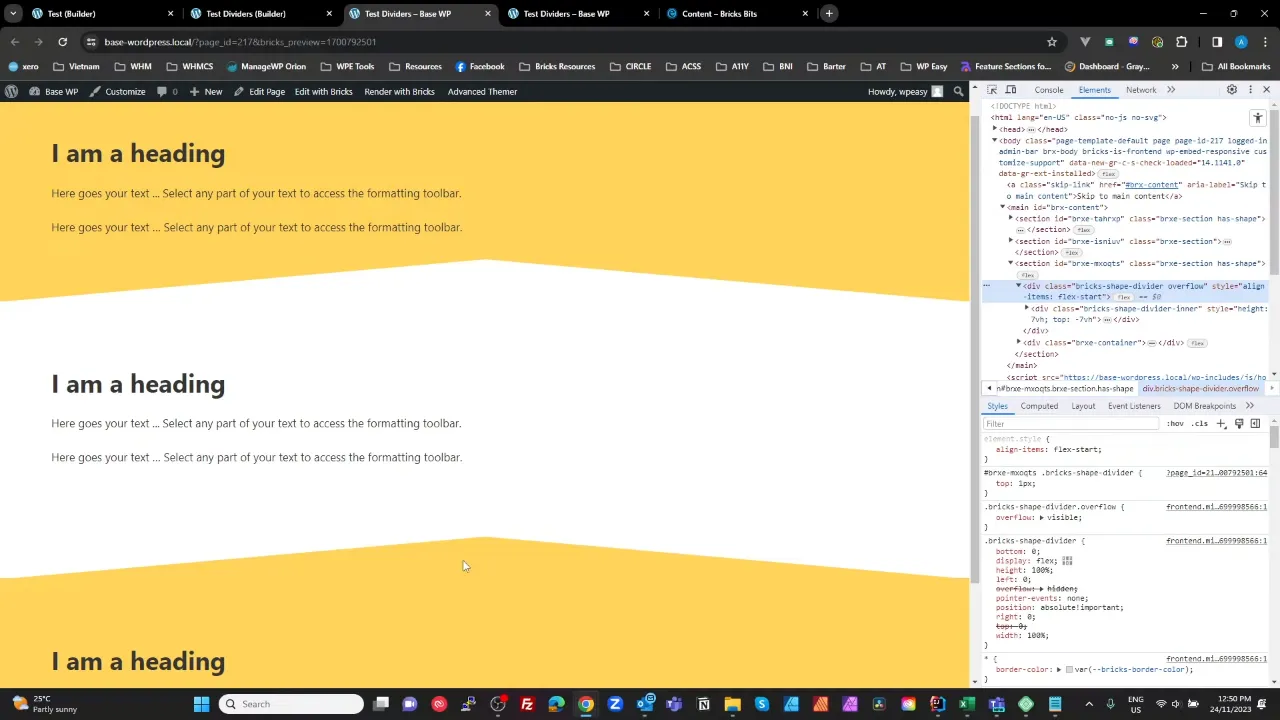
- Apply a CSS tweak if a thin line appears at the bottom.
- Add additional padding via Settings > Style > Padding to the middle section, to ensure uniform spacing and aesthetic appeal.

Official Documentation
Bricks Builder Shape Dividers – Conclusion
By following these steps, you can effectively add Bricks Builder Shape Dividers to your sections, creating a polished and professional look for your website. Experiment with different shapes and colors to find the style that best suits your site’s design.