This tutorial is all about “Bricks Builder page speed improvements”. Web Squadron will walk you through a simple yet effective method to boost your page speed, ensuring your website runs smoothly and efficiently. This tutorial is beneficial for those who have built their website using Bricks Builder and are looking to make significant speed improvements.
First, The Importance of Your Website Structure
Before we dive into the tutorial, it’s important to note that the structure of your website plays a crucial role in its overall performance. A well-structured website allows for efficient rendering and indexing by search engines, which can significantly improve your site’s visibility and user experience. On the other hand, a poorly structured website can hinder performance, and no amount of speed plugins can compensate for this. Therefore, while implementing “page speed improvements” is important, it’s equally crucial to ensure your website is built in a structured and organized manner.
Why We Use The Code Snippets Plugin
The Code Snippets plugin is a simple yet powerful tool that allows you to run PHP code snippets on your WordPress site without having to edit your theme files. In this tutorial, we’ll be using this plugin to disable lazy loading on your site, which can help improve the speed of your site’s first contentful paint. This can have a big impact on your page speed improvements.
Beyond this tutorial, the Code Snippets plugin can be used for a variety of other purposes, such as customizing your site’s header and footer, adding custom post types, or even creating your own shortcodes for custom functionality.
The PhastPress Plugin, Speed Made Simple
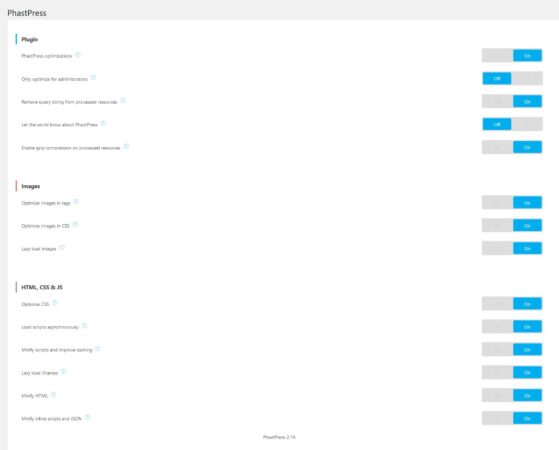
PhastPress is a performance optimization plugin that offers a range of features to help improve your site’s page speed. Unlike other optimization plugins that require you to go through page after page of settings, PhastPress has a simple, one-page settings interface. In this tutorial, we’ll be using PhastPress to optimize various features on your site, following a zigzag pattern when selecting features to optimize. This is another crucial step in making “Bricks Builder speed improvements”.
Steps for Bricks Builder Page Speed Improvements
- Install the Code Snippets Plugin
The first step is to install the Code Snippets plugin on your WordPress site. This plugin allows you to run PHP code snippets on your site, which can help improve its performance. - Add a New Snippet to Stop Lazy Loading
Once you’ve installed the Code Snippets plugin, you’ll need to add a new snippet to stop all lazy loading on your site. This can help improve the speed of your site’s first contentful paint. The code for this snippet is:add_filter( 'wp_lazy_loading_enabled', '__return_false' );
- Install the PhastPress Plugin
The next step is to install the PhastPress plugin. This plugin offers a range of optimization features that can help improve your site’s page speed. - Configure PhastPress Settings
After installing PhastPress, you’ll need to configure its settings. This involves selecting the specific features you want to optimize on your site.

- Adjust Bricks Builder Performance Settings and Save
The final step is to go to the Bricks settings on your site, navigate to the performance tab, and adjust the settings to your needs. After this save the settings and clear all caches (browser cache, website cache, server cache) before you make a website speed test.

Tools to Measure Your Page Speed Improvements
There are several online tools that can provide valuable insights into your website’s performance.
Why You Should Optimize Your Website for Page Speed In The First Place
Improving your website’s page speed can have a range of benefits. A faster website can provide a better user experience, potentially leading to increased visitor engagement, lower bounce rates, and higher conversion rates. Additionally, page speed is a factor in Google’s search ranking algorithms, so improving your website’s speed could also help improve its visibility in search results. This tutorial provides a comprehensive guide to “Bricks Builder page speed improvements” that can significantly enhance your site’s performance.
Common Issues
- Page Speed Score Not Improving
If your page speed score isn’t improving after implementing these steps, it may be due to server-side issues. In this case, you may need to purge your server cache. - Plugin Conflict
Sometimes, other plugins on your site may conflict with the Code Snippets or PhastPress plugins, causing issues with your site’s performance. If you suspect this is the case, try deactivating other plugins one by one to see if the issue resolves. - Incorrect Plugin Settings
If the settings for the Code Snippets or PhastPress plugins are not configured correctly, this could impact your site’s performance. Double-check the settings to ensure they’re as recommended in this tutorial. - Hosting Issues
Your web hosting provider and hosting plan can significantly impact your site’s speed. If you’ve followed all the steps in this tutorial and are still experiencing issues, it may be worth considering a switch to a more performance-optimized hosting provider.



