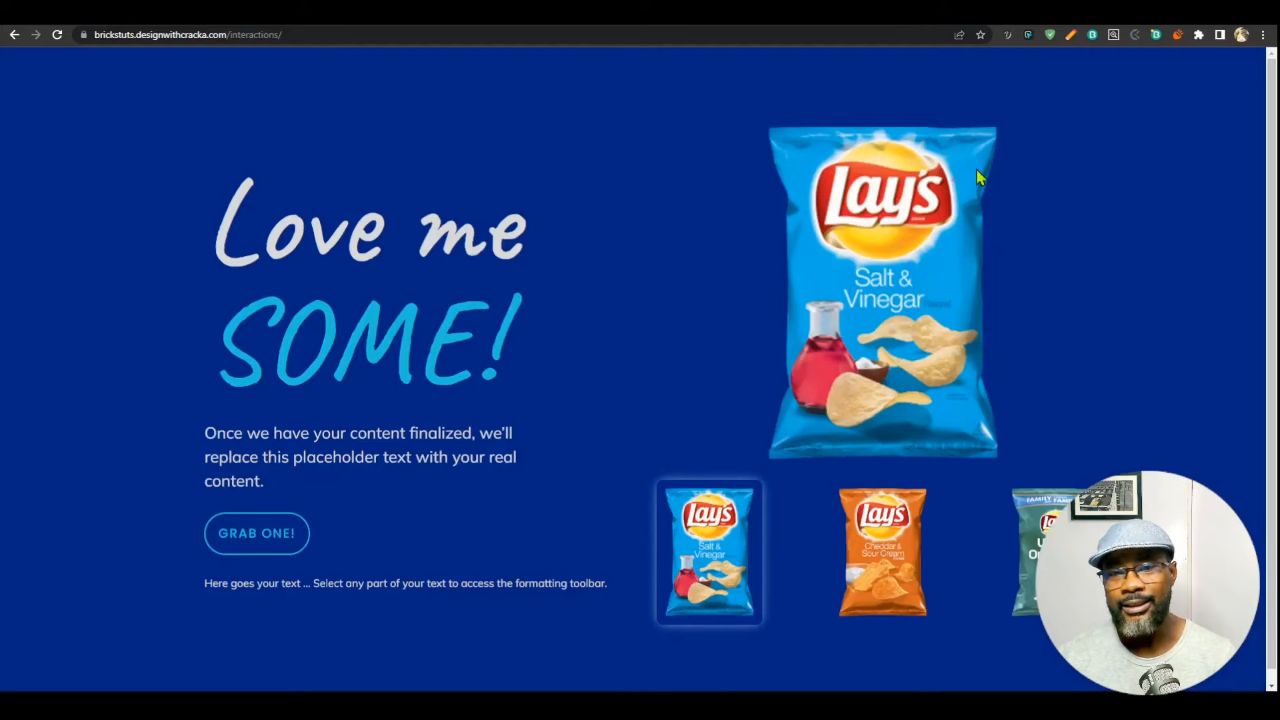
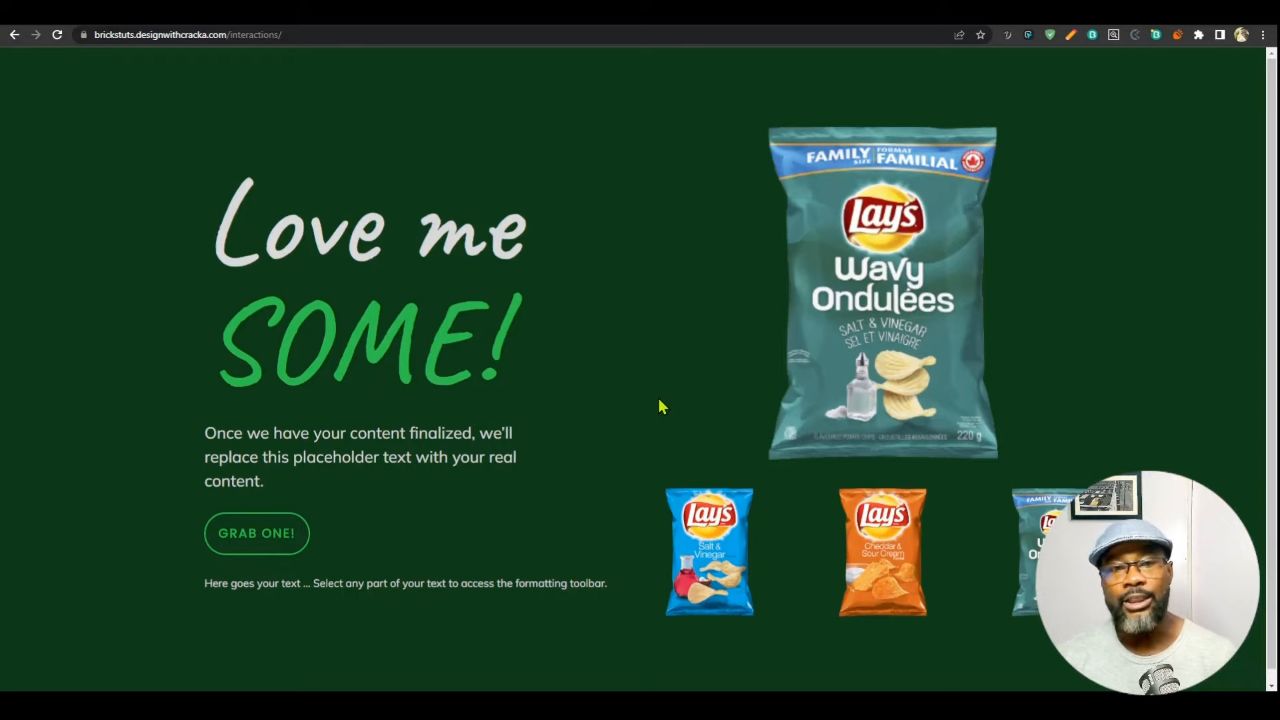
Welcome to this Bricks Builder Interactions tutorial where we explore the Bricks Interactions feature, a tool that can help you create dynamic changes on your WordPress site. Together with Design with Cracka we’ll be changing the background color, text color, and button color of a section on your webpage when a user interacts with an image.
Why the Bricks Builder Interactions Feature is Worth Your Time
The Bricks Builder interactions feature offers a way to make your WordPress site more engaging and interactive. By using it, you can create a more dynamic user experience, which can help to keep your visitors engaged and encourage them to spend more time on your site.
Moreover, this feature allows you to create these dynamic changes without having to write any code.
Tips & Tricks for Using Bricks Builder Interactions Feature
- Use classes for your elements
When setting up your interactions, it’s a good idea to give your elements classes. This will allow you to apply the same interaction to multiple elements. - Use the ‘Set Attribute’ action
The ‘Set Attribute’ action is a powerful tool that allows you to change the attributes of an element. This can be used to change the class of an element, change the source of an image, or even add an aria-label for accessibility. - Use the ‘data-‘ attribute
The ‘data-‘ attribute is a great way to store custom data on an element. This can be used in conjunction with the ‘Set Attribute’ action to change the data stored on an element when an event occurs.
Common Issues and Their Solutions
- The changes don’t occur when the image is clicked or hovered over
Make sure that the image block’s HTML tag is set to ‘button’. This makes the image a focusable element, which is necessary for the click or hover event to trigger the interaction. - The changes occur on the wrong element
Make sure that the target element in the interaction settings is set to the correct element. You can use the element’s class or ID as the target. - The changes don’t occur immediately when the image is clicked or hovered over
Check the ‘Delay’ setting in the interaction settings. If there is a delay set, the changes will not occur immediately when the event is triggered.