Customizing Breakdance WooCommerce quantity input styles might be a small detail but can make a significant difference in user experience. The tutorial by Breakdance focuses on enhancing the overall look and feel of your WooCommerce store. The approach is straightforward, and the solution is effective, providing a unique touch to your store’s design.
Steps to Customize Breakdance WooCommerce Quantity Input Styles
- Access the product page
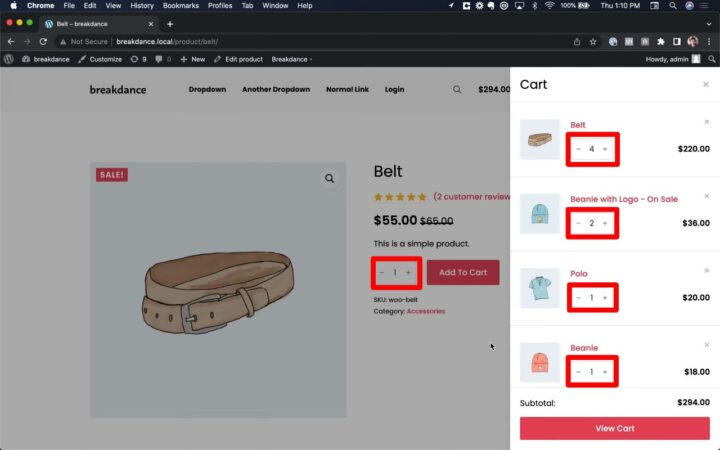
The quantity input appears next to the ‘Add to Cart’ button. It also appears in the mini cart and the main cart.

- Navigate to Breakdance Global Styler
This is where you can customize the styles of the quantity input. Go to Breakdance and then ‘Edit Global Styles’.

- Customize the quantity buttons
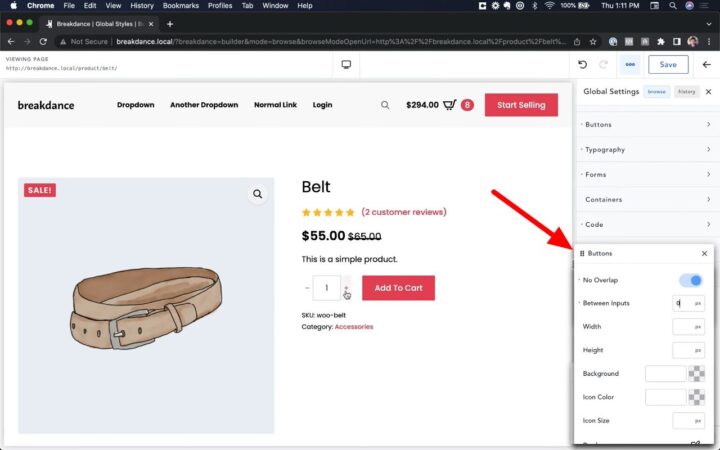
The goal is to move these outside the main input and make them have square corners. To do this, go to ‘Buttons’ and choose ‘No Overlap’. This makes the buttons display outside of the text input.

- Find the quantity input styles
These are located under ‘Global Settings > WooCommerce > Forms > Fields > Advanced > Quantity Input’.

- Adjust the space between inputs
Set ‘Between Inputs’ to zero to remove the space between the background and the actual input field. - Set a background color
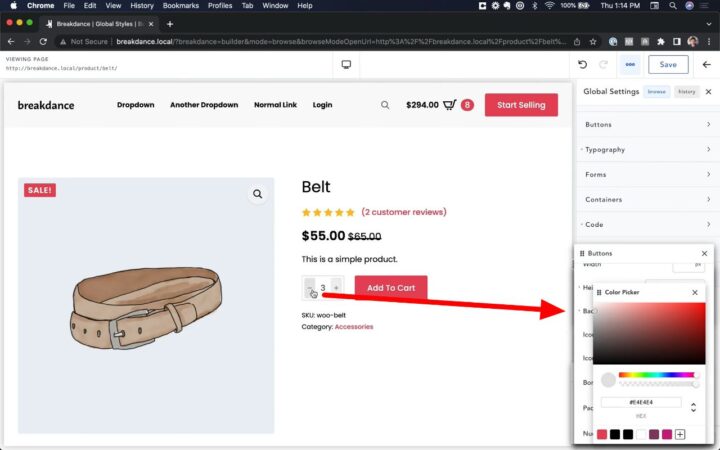
Choose a nice gray for the background. Remove the border-radius by setting it to zero. - Customize the input border
Choose a background color for the quantity button that matches the input border. Copy this color and paste it in the ‘Borders’ section under ‘Forms > Fields’. Set a 1-pixel width and use the copied color. - Customize the button height
Go to ‘Buttons > Height’ and set the height to 100%. Adjust this as needed to get the desired effect (e.g. calc(100%-9px)).

- Set a background for the buttons on hover
Choose a light gray that displays before you hover, and a slightly darker shade that displays when you hover over the buttons.

Benefits of Customizing Breakdance WooCommerce Quantity Input Styles
Enhance User Experience
Customizing the WooCommerce quantity input styles can significantly enhance the user experience on your eCommerce store. It adds a touch of personality and uniqueness to your store, setting it apart from the competition.
Consistent Branding
By customizing the quantity input styles, you can maintain consistent branding across your store. This can help reinforce your brand identity and create a cohesive look and feel across all your store’s pages.
Increase Conversion Rates
A well-designed and user-friendly interface can potentially increase conversion rates. By making the quantity input more intuitive and visually appealing, customers may find the shopping process more enjoyable, leading to increased sales.
Common Issues
- Buttons overlapping the text input
Ensure you’ve selected ‘No Overlap’ under the ‘Buttons’ settings. - Space between the input field and background
Set ‘Between Inputs’ to zero to remove this space. - Mismatched colors between the quantity button and input border
Make sure to copy the exact color code from the quantity button background and paste it in the ‘Borders’ section under ‘Forms > Fields’.